Ajax – Php :: Mini How To
Asynchronous JavaScript and XML – PHP Hypertext Preprocessor
Contents

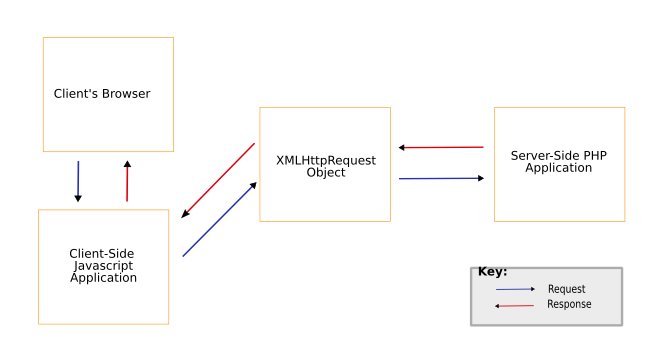
Η παραπάνω εικόνα είναι αντίγραφό της
http://www.phpbuilder.com/columns/map.png
Action Example
Εάν θέλετε να δείτε ένα παράδειγμα λειτουργίας βασισμένο στην αρχιτεκτονική ajax, πατήστε εδώ:
https://balaskas.gr/ajax/
index.php
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ajax</title> <script language="JavaScript">
function get_msg(name) { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { document.getElementById("msg").innerHTML = this.responseText; } }; xhttp.open("GET", "action.php?name="+name, true); xhttp.send(); }
</script> </head> <body> <p align="center"> </p> <p align="center"> <input type=text id='name' placeholder='Search master username ...' onchange="get_msg(document.getElementById('name').value);"> </p> <p align="center"> <span id="msg"></span> </p> <p align="center"> <span>Search a master's username, </span><br> <span>eg. james, john, michael or david</span> </p> <p align="center"> <a href="<?php echo $PHP_SELF; ?>">Reload</a> </p> </body> </html>
top
action.php
<?php header('Content-Type: text/xml'); echo "<?xml version=\"1.0\" encoding=\"UTF-8\" standalone=\"yes\"?>"; if ( !empty ( $_GET['name'] ) ) { $names = array('ebal', 'james', 'john', 'michael', 'david'); if (in_array($_GET['name'], $names)) { echo "<final>Hello Master <b>" . $_GET['name'] . "</b></final>"; } else { echo "<final>You are not a Master!</final>"; } } ?>
top